Tutorial Membuat Laman Sitemap Pada Blog Baru
Tutorial Membuat Laman Sitemap Pada Blog Baru-Blog ini secara langsung saya buat sebagai lahan untuk berbagi tips dan trik de dunia online. Maka dari kebanyakan isi artikel pada blog ini terkandung tips yang berbau edukasi tentang seputar teknologi. Semoga saja apa yang sudah saya salurkan disini dapat bermanfaat dan menghasilkan sesuatu hal tentang kebaikan.
Setelah selesai dengan rutinitas lain didunia offline, kini giliran mengisi waktu luang didunia online dengan membuat artikel pada blog Bekha Tekno. Sekian lama berkecimpung diartikel seputar android sekarang waktunya mengisi beberapa label yang masih sedikit artikelnya.
Pada kesempatan kali ini saya akan menulis sebuah tutorial tentang bagaimana cara membuat halaman Sitemap. Apa itu Sitemap? Sitemap sama saja dengan daftar isi yang berisi tentang artikel artikel yang sudah kita buat pada postingan Blog atau Wordpress.
Sitemap merupakan suatu hal yang sangat penting untuk memberikan ruang informasi kepada pengunjung agar mengetahui seluruh isi artikel pada blog.
Informasi tersebut akan lebih mudah untuk dilihat dan dipilih oleh pengunjung yang ingin mengetahui isi dari artikel pada blog anda.
Informasi tersebut akan lebih mudah untuk dilihat dan dipilih oleh pengunjung yang ingin mengetahui isi dari artikel pada blog anda.
Sebenarnya sitemap default dari blogger sudah tersedia, namun terlihat biasa dan tidak menarik.
Nah, dengan membuat sitemap blog keren maka akan menjadi perhatian tersendiri dimata pengunjung dan ini akan menjadikan pengunjung betah di blog yang kita kelola.
Nah, dengan membuat sitemap blog keren maka akan menjadi perhatian tersendiri dimata pengunjung dan ini akan menjadikan pengunjung betah di blog yang kita kelola.
Tidak langsung berlama lama mari kita langsung saja menuju ke tutorialnya. Simak baik baik tutorial dibawah ini yang telah saya sediakan dengan gambar juga agar lebih mudah dipahami.
1. Yang pertama saya pastikan anda sedang berada diDashboard Blogger pada saat ini, jika belum login dulu menggunakan akun blogger anda.
2. Buat dahulu sebuah Laman baru dengan cara klik pada menu Laman atau Pages dihalaman menu utama Blogger.
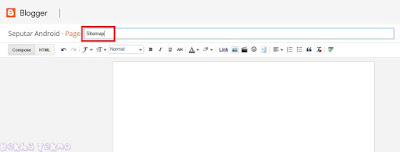
3. Kemudian pilih Laman baru atau New page lalu beri judul Sitemap.
4. Selanjutnya pada mode penulisan pilih menggunakan mode HTML.
5. Copy code HTML dibawah ini, ganti tulisan "Nama domain" yang berwarna merah dengan alamat url atau alamat blog anda kemudian pastekan kedalam kolom penulisan HTML tadi.
<script>
var numposts = 1000;
var showpostdate = false;
var showpostsummary = false;
var numchars = 200;
</script>
<script>
function rp(json) {
document.write('<ul>');
for (var i = 0; i < numposts; i++) {
document.write('<li>');
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
posttitle = posttitle.link(posturl);
var readmorelink = "(more)";
readmorelink = readmorelink.link(posturl);
var postdate = entry.published.$t;
var cdyear = postdate.substring(0,4);
var cdmonth = postdate.substring(5,7);
var cdday = postdate.substring(8,10);
var monthnames = new Array();
monthnames[1] = "Jan";
monthnames[2] = "Feb";
monthnames[3] = "Mar";
monthnames[4] = "Apr";
monthnames[5] = "May";
monthnames[6] = "Jun";
monthnames[7] = "Jul";
monthnames[8] = "Aug";
monthnames[9] = "Sep";
monthnames[10] = "Oct";
monthnames[11] = "Nov";
monthnames[12] = "Dec";
if ("content" in entry) {
var postcontent = entry.content.$t;
} else if ("summary" in entry) {
var postcontent = entry.summary.$t;
} else
var postcontent = "";
var re = /<S[^>]*>/g;
postcontent = postcontent.replace(re, "");
document.write(posttitle);
if (showpostdate == true) document.write(' ' + cdyear + ' - ' + monthnames[parseInt(cdmonth,10)] + ' ' + cdday);
if (showpostsummary == true) {
if (postcontent.length < numchars) {
document.write(postcontent);
} else {
postcontent = postcontent.substring(0, numchars);
var quoteEnd = postcontent.lastIndexOf(" ");
postcontent = postcontent.substring(0,quoteEnd);
document.write(postcontent + '...' + readmorelink);
}
}
document.write('</li>');
}
document.write('</ul>');
}
</script>
<script src="https://"Nama domain"/atom.xml?redirect=false&start-index=1&max-results=1000&orderby=published&alt=json-in-script&callback=rp"></script>
6. "var numposts = 1000; ke max-results=1000" Adalah hasil penghitungan jumlah posting yang sudah dipublikasikan dan akan otomatis tampil pada halaman sitemap. Nilai 1000 tersebut adalah salah satu trik untuk menampilkan semua postingan anda dalam satu halaman sitemap. Kita dapat merubahnya suatu waktu bila sudah pencapaian maximal result.
7. Setelah itu klik Publikasikan atau Publish.
7. Setelah itu klik Publikasikan atau Publish.
8. Done!
Setelah anda menerapkan code HTML pada laman Sitemap yang telah anda buata tadi, maka secara otomatis, semua daftar postingan yang sudah dipublikasikan akan tampil menurut tanggal pembuatan.
Baca juga: Tutorial Blogger Membuat Laman Disclaimer Pada Blog Dengan Mudah Via Online
Demikian artikel tentang Tutorial Membuat Laman Sitemap Pada Blog Baru yang semoga saja dapat bermanfaat buat anda semua. Tidak lupa saya ucapkan terima kasih buat yang sudah berkunjung ke Blog ini.
Setelah anda menerapkan code HTML pada laman Sitemap yang telah anda buata tadi, maka secara otomatis, semua daftar postingan yang sudah dipublikasikan akan tampil menurut tanggal pembuatan.
Baca juga: Tutorial Blogger Membuat Laman Disclaimer Pada Blog Dengan Mudah Via Online
Demikian artikel tentang Tutorial Membuat Laman Sitemap Pada Blog Baru yang semoga saja dapat bermanfaat buat anda semua. Tidak lupa saya ucapkan terima kasih buat yang sudah berkunjung ke Blog ini.