Cara Membuat Halaman Contact Us Pada Blog Via Online
Cara Membuat Halaman Contact Us Pada Blog Via Online-Gambar diatas adalah tampilan Halaman "Contact Us" pada blog BEKHA TEKNO. Halaman Contact Us,Hubungi kami,Contact me ataupun Kontak itu sama saja dengan kata lain adalah layanan untuk berkomunkasi via blog menggunakan email ataupun No. Telp.
Layanan Contact pada blog atau website menurut saya itu penting sekali bisa dikatakan harus ada pada blog agar para pengunjung dapat menyampaiakn sesuatu bisa juga tawaran kerja sama dengan kita sebagai pemilik blog.
Faktor penting lain adalah dengan adanya layanan Contact blog kita akan lebih profesional dimata pengunjung blog. Di samping itu dengan adanya layanan Contact kritik dan saran dari para pengunjung juga sangat kita butuhkan untuk kemajuan dan keberhasilan kita dalam mengelola sebuah blog dengan profesional.
 Kegunaan lain yang kita dapat dari Layanan Contact ini juga ada pada saat kita mendaftarkan blog kita ke Google adSense yang mana diterima atau tidaknya blog kita oleh Google AdSense adalah dengan adanya Form Contact pada blog kita. Untuk mengetahui bagaimana cara daftar ke Google AdSense, baca disini : Cara daftar Google AdSense dengan mengklik link yang saya tandai.
Kegunaan lain yang kita dapat dari Layanan Contact ini juga ada pada saat kita mendaftarkan blog kita ke Google adSense yang mana diterima atau tidaknya blog kita oleh Google AdSense adalah dengan adanya Form Contact pada blog kita. Untuk mengetahui bagaimana cara daftar ke Google AdSense, baca disini : Cara daftar Google AdSense dengan mengklik link yang saya tandai.Membuat Laman baru untuk layanan kontak
Untuk membuat layanan Contact Us ada berbagai macam. Bisa dibuat sendiri jika menguasai script HTML, atau juga menggunakan layanan gratis di internet ataupun menggunakan widget gratis dari blogspot.
Namun sesuai judul diatas saya akan pos bagaimana cara membuat layanan Contact Us via online melalui penyedia layanan yang cukup banyak didunia internet jaman sekarang.
Sebelum kita mengunjungi situs penyedia layanan tersebut kita buat dulu sebuah laman baru untuk halaman Contact Us pada blog kita. Berikut cara membuat laman baru pada blog :
- Masuk ke Akun Blog anda.
- Klik pada tab Laman lalu buat Laman baru,lihat pada gambar dibawah ini
- Setelah halaman laman baru muncul,beri judul pada laman dengan nama "Contact Us" atau terserah anda. Contoh pada blog BEKHA TEKNO saya kasih nama Contact Us.
- Setelah selesai membuat laman Contact Us,anda klik Simpan dulu untuk nanti kita isi dengan Script HTML yang akan kita copy pada situs penyedia layanan pembuat form contact untuk blog kita.
Kenapa harus situs foxyform?? Tidak harus juga kok! Hanya saja di situs ini lebih mudah dan simple dibanding yang penyedia layanan form contact yang lain. Lanjut ke langkah membuat halaman kontak pada blog via online, dengan cara sebagai berikut :
1.Masuk dulu ke situs pembuat form contact foxyform
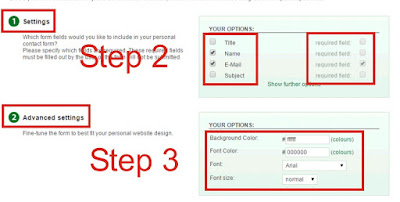
2 Pada kotak pertama Setting, pilih jenis informasi pengunjung apa saja yang ingin anda minta untuk pengunjung isikan.

- Pada ceklist 1 (satu) pilih menu apa saja yang anda minta kepada pengunjung untuk isikan.
- Pada ceklist 2 (dua) ceklis pada menu yang anda anggap informasi tersebut harus pengunjung isi.
4. Pada kotak ketiga Target e-mail address, isikan alamat email anda sebagai alamat penampung email dari pengunjung.
5. ANTISPAM PROTECTION, isikan ceklist untuk membutikan anda bukan robot.
6. Anda bisa melihat hasil previewnya di bawah, bila masih kurang cocok tinggal anda sesuaikan saja. Bila semuanya telah sesuai klik tombil Create Formular.

8. Lanjut ke pemasangan script html pada Blog.
Cara Paste Script HTML pada laman Contact Us
Setelah anda copy code script yang disediakan oleh foxyform tadi, lalu anda pastekan ke laman Contact Us yang tadi anda simpan dengan cara sebagai berikut :
1. Masuk ke akun blog anda.
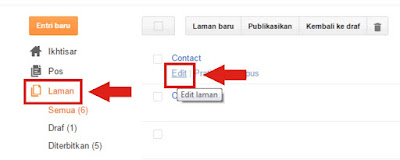
2. Klik Laman, klik Edit pada laman kontak yang telah kita buat diatas.


5. Lanjut ke penambahan Widget.
Menampilkan Halaman Statis Atau Static Page Di Blog
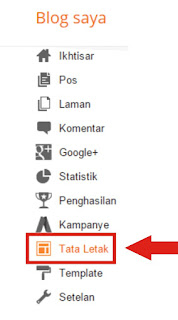
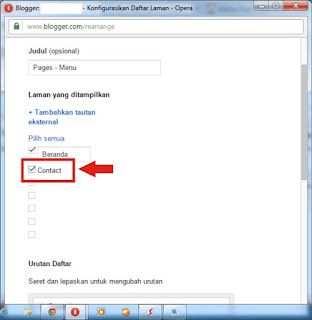
1. Masuk ke menu Tata Letak pada akun blog anda.




6. Selesai.
Untuk lebih jelasnya dalam memahami tutorial Cara Membuat Halaman Contact Us Pada Blog Via Online anda dapat melihat pada tayangan video di bawah ini:
Untuk membuat halaman Privacy Policy anda bisa lanjut ke Artikel saya tentang bagaimana cara membuat halaman Privacy Policy dengan mengklik tautan linknya. Terima kasih..



